全屏轮播在店铺装修的首屏位置一直没有被撼动。形形色色的首页,预览你会发现轮播的影子无处不在。不管是全屏,或者小尺寸,轮播在的位置是非常抢眼的也是非常重要的!今天给大家带来淘宝店铺装修之全屏轮播代码解析!

Part.1 轮播尺寸1920*?
显示器分辨率普遍在1920*1080p的当下。由于淘宝不支持全屏代码的自适应(淘宝天猫都屏蔽width:100%;);所以首页的宽度自然而然选择1920px的宽度!至于高度而言单屏1080px的高度。轮播高度的选择就根据个人喜好而定。主要考虑的一些因素:淘宝官方标题的115px高度 店招150px高度 不同浏览器的标签标题工具栏高度不统一。因此轮播高度建议:450px-700px。下面我们以650px高度举例!
Part.2 1920全屏轮播代码(淘宝店铺基础版)
轮播尺寸:1920px*650px | 轮播数量:3张。淘宝店铺基础版代码如下:
- 轻便缓震跑鞋
- 透气缓震跑鞋
- 透气缓震跑鞋
- 轻便缓震跑鞋
- 透气缓震跑鞋
透气缓震跑鞋
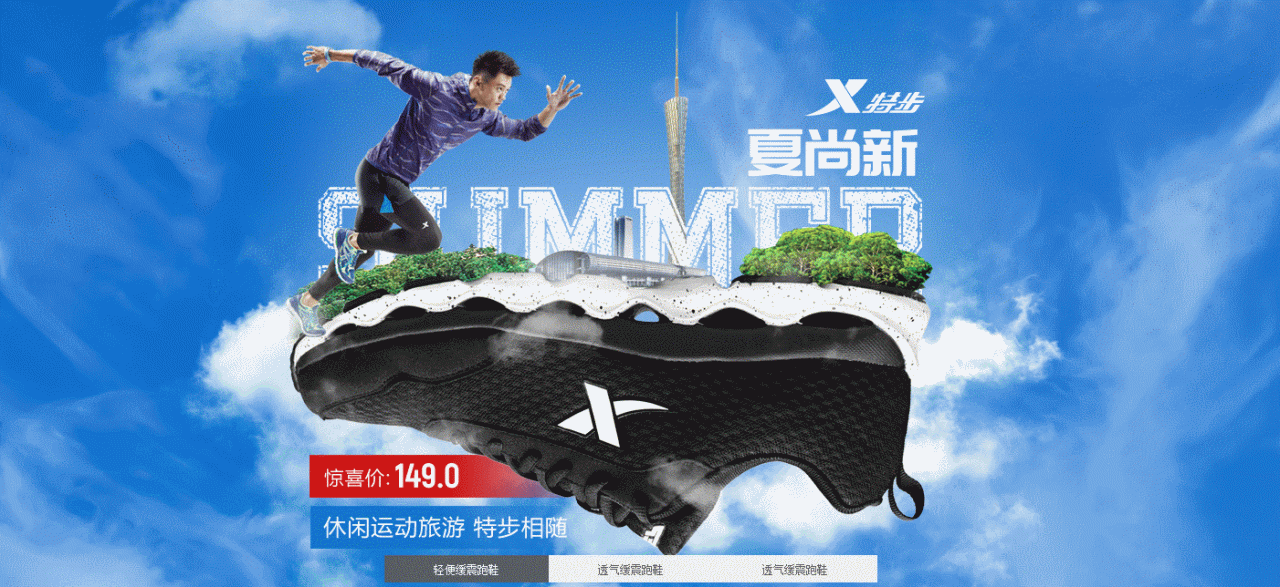
轮播效果如下图所示:
Part.3 轮播代码解析
图片更换成加链接:
- href="#" 把#换成店铺宝贝链接
- background-image:url(...) 把括号里面的图片链接换成图片空间的链接
轮播标题修改:
轻便缓震跑鞋
- “轻便缓震跑鞋” 修改为自己想要的文案(下方还有一个一样的“轻便缓震跑鞋” 要修改哦)
Part.4 轮播高度调整
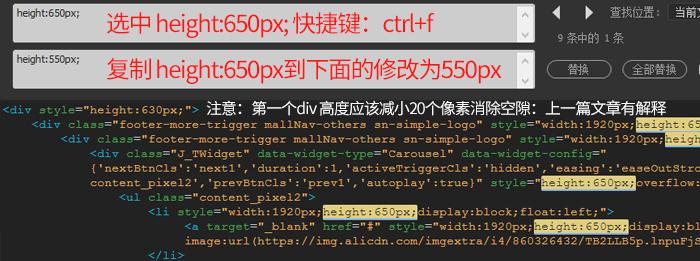
650px高度不是你想要的效果。那么下面就教大家修改轮播高度!举例:650px高度修改成550px高度的轮播!需要的工具:Dreamweaver 是集网页制作和管理网站于一身的所见即所得网页编辑器(任何版本均可,需要绿色版的或者官方最新版cc2017 可以留言;给大家安装包)

Part.5 专业版智能版天猫代码
为了小店店主的福利。主要讲解的均是店铺基础版的!专业版、智能版(包括天猫),代码跟基础版就一个数值的不同。其他是一模一样的!定位数值第三个<div....style=".....left:-1060px;">修改为<div....style="left:-960px;">这样修改专业版智能版就可以直接使用了!
Part.6 轮播视觉效果进阶
第四个
'effect':'scrollx' 将scrollx(左右轮播)修改为scrolly(上下轮播)
渐变效果参数修改
'easing':'easeOutStrong' 参数easeOutStrong修改视觉效果改变;供参考!
- 'easing':'easeNone' 没有任何变化
- 'easing':'easeBoth' 感觉和None差不多
- 'easing':'elasticOut' 变化很快后抖动一下
- 'easing':'easeOutStrong' 先快后慢→强
- 'easing':'easeOut' 先快后慢→速度比较缓
- 'easing':'easeIn' 先慢后宽→速度比较缓
- 'easing':'elasticIn' 抖动一下→很快变化
- 'easing':'backIn' 倒回去一点→再变化→有点象起步跑
- 'easing':'backOut' 跳过头→又返回→速度比较缓
上一篇提到《教你淘宝美工0基础淘宝店铺全屏装修技巧 Get!》;没有学习的可以去看看!
下一篇讲解预告:基础装修流程【ps切片→导出→上传图片空间→批量替换图片链接→加链接(或者用热点的方法加链接)→上传装修后台→发布】
有帮到大家,希望大家点关注。以上!

